Arduino: Cambiar color de una LED RGB por puerto serie desde python (2/3)
Continuamos con el programa para enviar datos a nuestra Arduino por puerto serie para cambiar el color de una LED RGB.
En la entrada anterior, habíamos visto cómo conectar los componentes a nuestra Arduino y cómo programarla para interpretar los datos que nos llegaban por el puerto serie y así poder cambiar el color de nuestra LED RGB.
También habíamos probado a enviar alguna secuencia desde el Monitor Serial para ver que funcionaba correctamente.
En la entrada anterior, habíamos visto cómo conectar los componentes a nuestra Arduino y cómo programarla para interpretar los datos que nos llegaban por el puerto serie y así poder cambiar el color de nuestra LED RGB.
También habíamos probado a enviar alguna secuencia desde el Monitor Serial para ver que funcionaba correctamente.
También podéis ver de nuevo el vídeo para recordar qué es lo que queremos hacer:
Bien, ahora toca diseñar la interfaz del programa. Para la interfaz, he usado el Qt Designer.
Al abrirlo, aparecerá el asistente (si no aparece, lo abrimos con File → New). Debemos marcar Main Window y luego pulsar en Create:
Arriba a la derecha, veremos el inspector de objetos. Vamos a eliminar la barra de estado. Para ello, haremos clic con el botón secundario sobre statusbar y luego clic en Remove:
Tras borrar la barra de estado, vamos a eliminar también la barra de menú. Hacemos clic derecho sobre menubar y pulsamos en Remove Menu Bar:
Tras hacerlo, haremos más pequeña nuestra ventana principal de forma que quede algo parecido a esto:
Ahora toca añadir los objetos que necesitamos: 1 Push Button, 1 Frame, 3 TextLabel y 3 Dial. En la imagen siguiente se ve de dónde arrastrarlos. Os recomiendo hacer clic sobre ella para verla en grande, que si no no se ve nada.
Tras colocar los objetos alineadlos un poco, que en la imagen los he dejado un poco descolocados.
Ahora vamos a editar las propiedades de cada objeto. Lo primero que haremos es cambiar los nombres para dejarlos como en la siguiente imagen. Para hacerlo damos doble clic sobre el nombre a cambiar y lo escribimos:
Una vez cambiados los nombres, vamos a editar el color de los Diales. Hacemos clic sobre el dialAzul en el inspector de objetos y miramos más abajo hacia las propiedades del objeto. Veremos una opción llamada palette:
Haremos clic en el valor de palette (en este momento Inherited) y aparecerá un botón llamado Change Palette, en el que también haremos clic:
Al hacer clic, se nos abrirá una nueva ventana con la paleta de colores usada para este objeto. En esta nueva ventana, pulsaremos sobre el color mostrado al lado de Quick (para la configuración rápida de los colores):
Se nos muestra un selector de color. Como estamos configurando el dialAzul, usaremos el color azul. Lo seleccionamos y pulsamos OK:
Vemos como han cambiado todos los colores de la paleta de colores. Pulsamos Aceptar.
Repetimos lo mismo con el dialRojo y el dialVerde con sus respectivos colores. Para el frameColor, hacemos lo mismo pero con el color blanco.
Para los objetos Label es ligeramente diferente. Empezamos con el labelAzul. Primero desplegaremos la propiedad font y marcaremos la opción bold para poner la letra en negrita. Tras hacerlo, haremos clic en Change Palette como en los demás objetos:
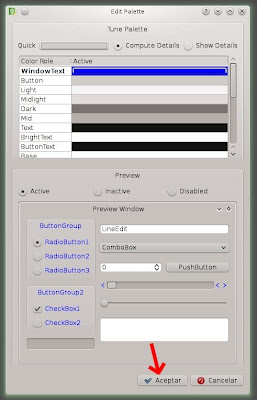
Esta vez no usaremos la opción Quick. Haremos doble clic sobre el color que tenemos al lado de WindowText:
Al igual que hicimos antes, seleccionamos el color azul (estamos configurando el labelAzul) y pulsamos OK:
El palette quedará como en la siguiente imagen. Pulsaremos Aceptar:
Repetiremos el mismo con las demás Label. Nuestro programa debería lucir así:
 |
| [ En el título de mi ventana aparece ledcoloresGUI.ui porque ya he guardado el archivo ] |
Cambiaremos varios textos ahora. Damos doble clic sobre el 0 de cada una de las etiquetas (label) y lo cambiamos a 255. Damos doble clic también sobre el PushButton y escribimos Enviar. Debería quedar así:
Ahora vamos a limitar los valores de los diales y a ponerlos en la posición 255. Seleccionamos uno de los diales y revisamos sus propiedades. Cambiaremos el valor maximum (valor máximo) a 255 y el sliderPosition (la posición en la que está) también a 255.
Hacemos lo mismo con los tres diales y debería quedar así:
Para darle el toque final a nuestra interfaz, vamos a cambiarle el título y el icono. Esto es totalmente prescindible pero, para el que quiera, aquí está el icono que he diseñado:
Ahora vamos a limitar los valores de los diales y a ponerlos en la posición 255. Seleccionamos uno de los diales y revisamos sus propiedades. Cambiaremos el valor maximum (valor máximo) a 255 y el sliderPosition (la posición en la que está) también a 255.
Hacemos lo mismo con los tres diales y debería quedar así:
Para darle el toque final a nuestra interfaz, vamos a cambiarle el título y el icono. Esto es totalmente prescindible pero, para el que quiera, aquí está el icono que he diseñado:
Para cambiar el título y el icono de la ventana principal, primero seleccionaremos MainWindow en el inspector de objetos. Después, ya en las propiedades, cambiaremos el título en windowTitle por ColoresLED (o lo que más os guste) y, si tenéis un icono, podéis hacer clic sobre la flechita que aparece al lado de los ... al pulsar en windowIcon. Así aparecerá un menú en el que podremos escoger Choose File y así seleccionar nuestro icono.
Ya tenemos lista nuestra interfaz. Vamos a previsualizarla. Hacemos clic en el menú Form
→ Preview in
→ Oxygen Style.
Y ya podemos ver nuestra interfaz:
Cerramos esta ventanita y guardamos nuestro archivo. Yo la he llamado ledcoloresGUI.ui y ya la he guardado en la carpeta donde tendré el archivo .py del programa.
Ahora mismo no nos servirá para nuestro programa, debemos transformarla. Para eso vamos a la carpeta donde hemos guardado la interfaz y abrimos un terminal.
Debemos teclear lo siguiente:
pyuic4 ledcoloresGUI.ui -o ledcoloresGUI.py
Si nos falla el comando pyuic4, es probablemente no tenéis instalado el paquete python-qt4-devel... así que ya sabéis.
Una vez ejecutado el comando, se creará un archivo llamado ledcoloresGUI.py, que será el que usemos desde nuestro programa.
Este el el archivo original de Qt: diseñoQT.
Este es el archivo pasado por pyuic4: diseñoPY.
Este el el archivo original de Qt: diseñoQT.
Este es el archivo pasado por pyuic4: diseñoPY.























Comentarios
Publicar un comentario
En entradas antiguas, los comentarios quedarán pendientes de moderación. Si tu comentario tarda en aparecer, ten paciencia ;D